Digital Pool
Team
My Role - Prototyping, Product Design
Piper Yu - Wireframing, Prototyping
Emily Tsai - IA Model, Prototyping
Christoper Clark - Design System
Sean Tinio - Wireframing
Tools
Figma
Timeline
April 2024 - September 2024
Overview
Digital Pool is a startup that connects pool players to tournaments of all levels, from local pool halls to international conventions and everything in between.
I led the design for the mobile app’s tournaments page. A quintessential part of the app that enabled users to easily browse upcoming tournaments.




Step 0: Context
Embracing what made Digital Pool special.
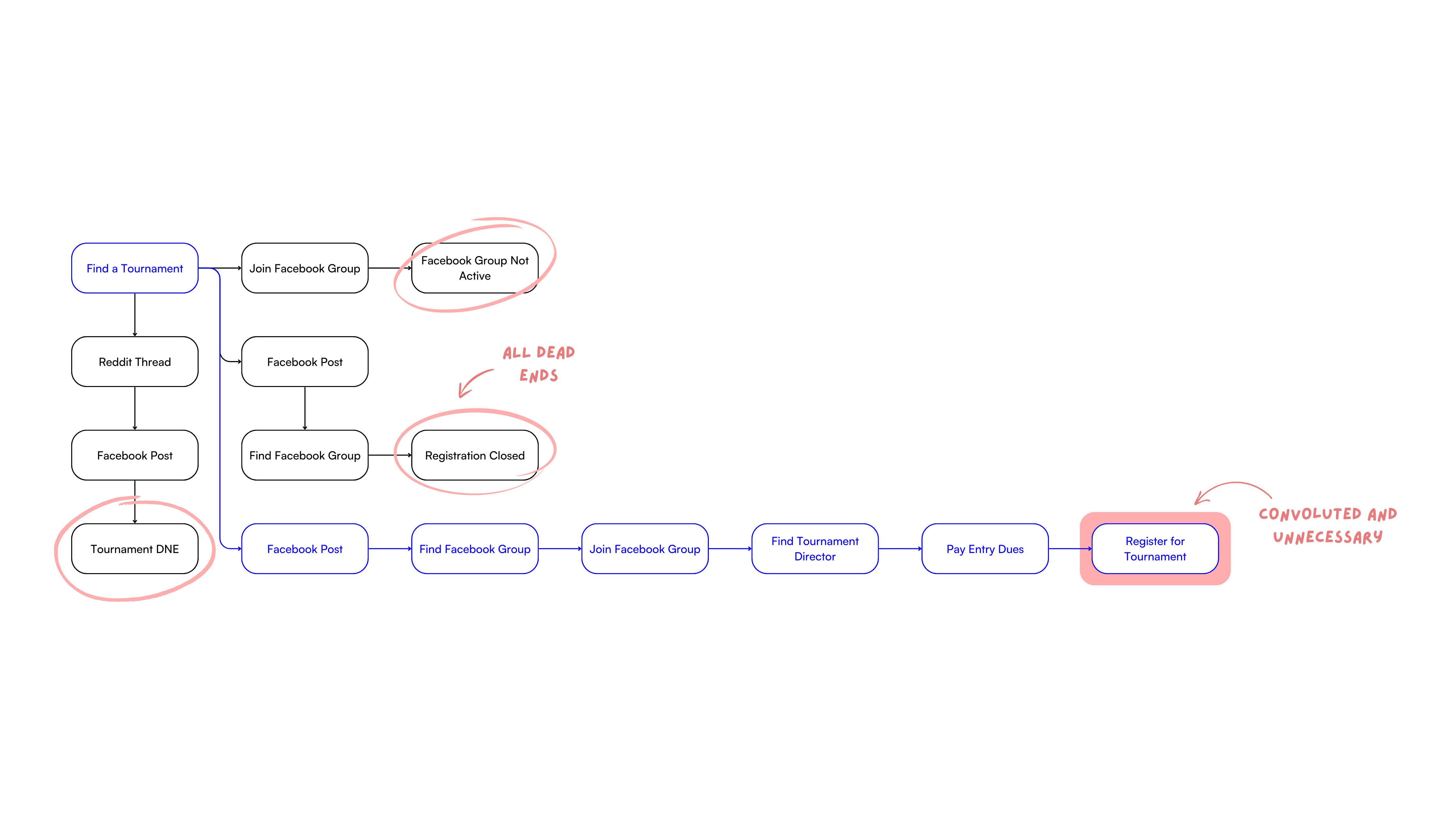
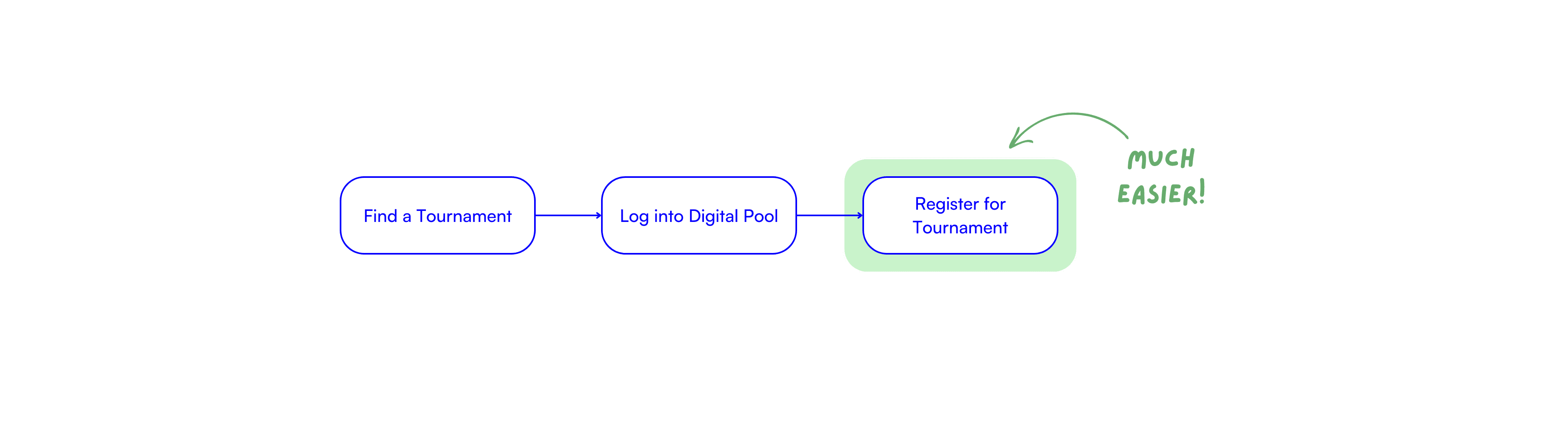
Before Digital Pool, most tournament information was scattered across random Facebook pages. People were drawn to Digital Pool because it consolidated all tournaments onto one website.
Before Digital Pool

After Digital Pool

Step 1: Identifying the Problem
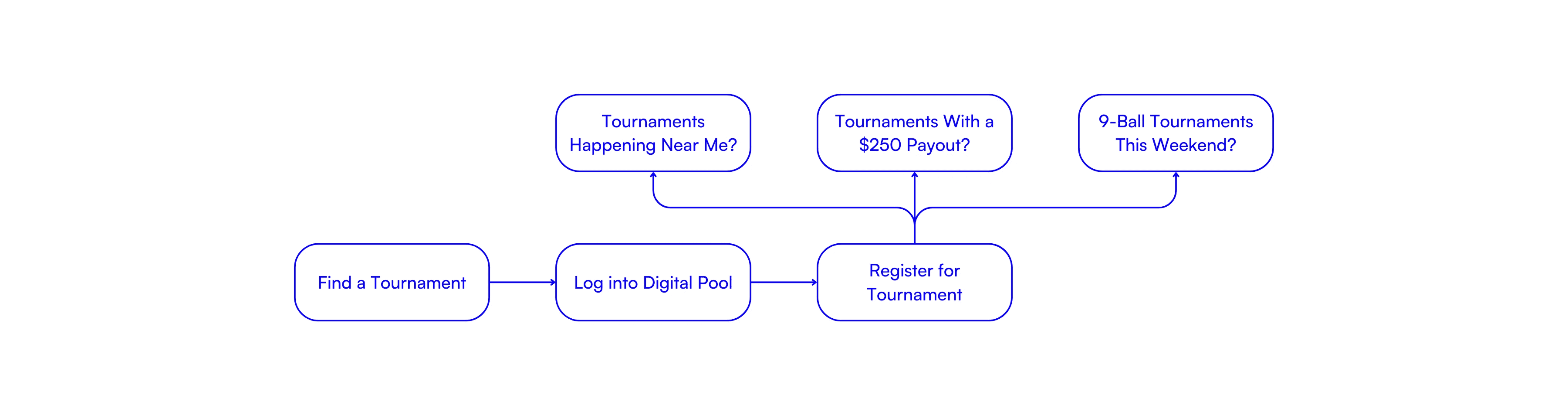
However, users were having problems with finding tournaments that suited their specific needs.

Slack User -
I’m going to be in Dallas next week, can I see what 9-ball tournaments are happening then?

Slack User -
How do I find Snooker events near me?

Slack User -
I only want to play 9-ball.

Slack User -
It would be cool if I could just whip out my phone and browse tournaments near me lol
Why were people having trouble navigating the current tournaments page on the Digital Pool website?

Vague filter
you can only filter tournaments by upcoming, in progress, and completed

Not intuitive
for casual browsing

Not accessible
for primary user base of 50-60 year old pool players

Digital Pool was already planning on creating a mobile app, this was a perfect opportunity to update the current tournaments page.
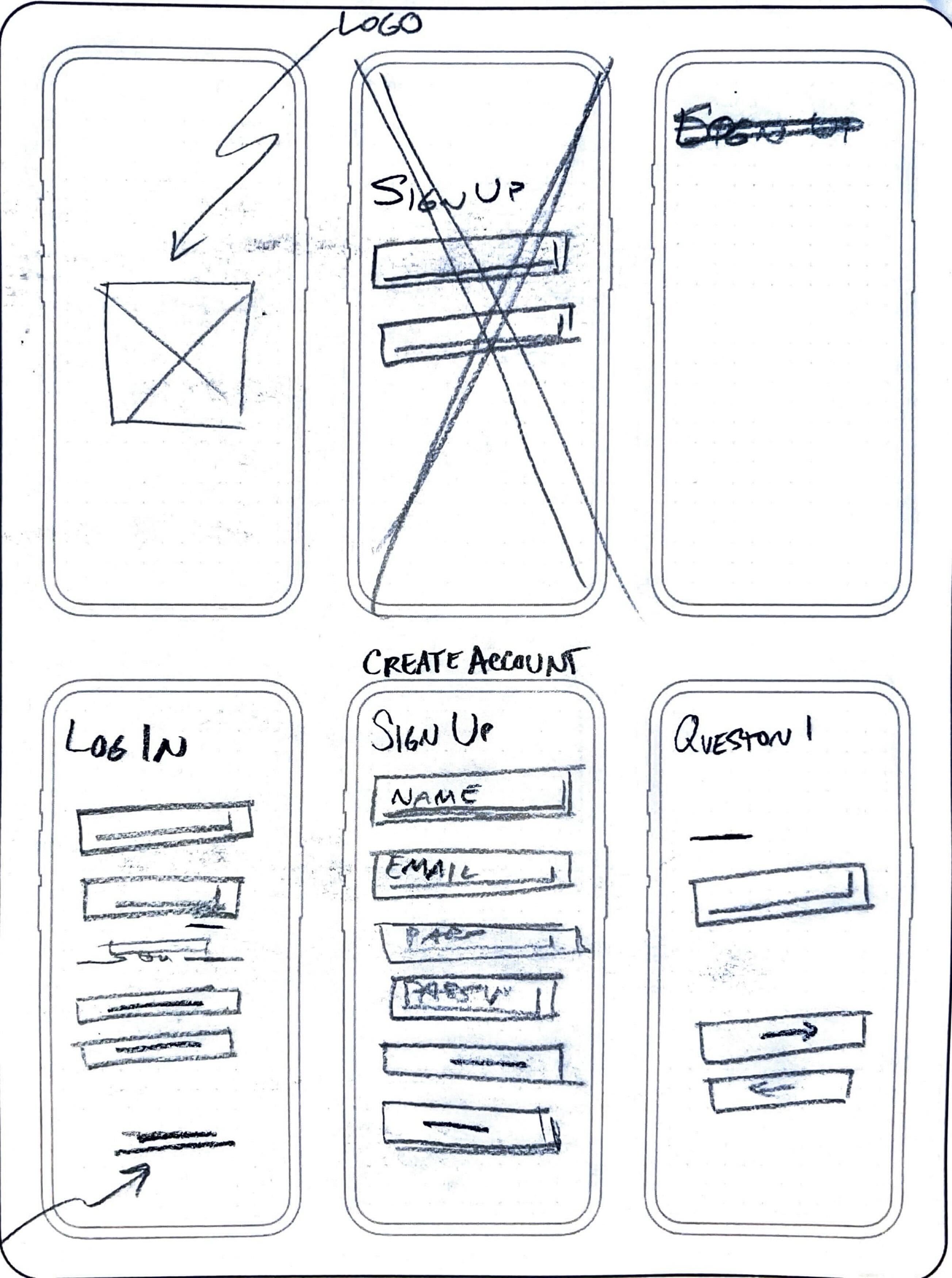
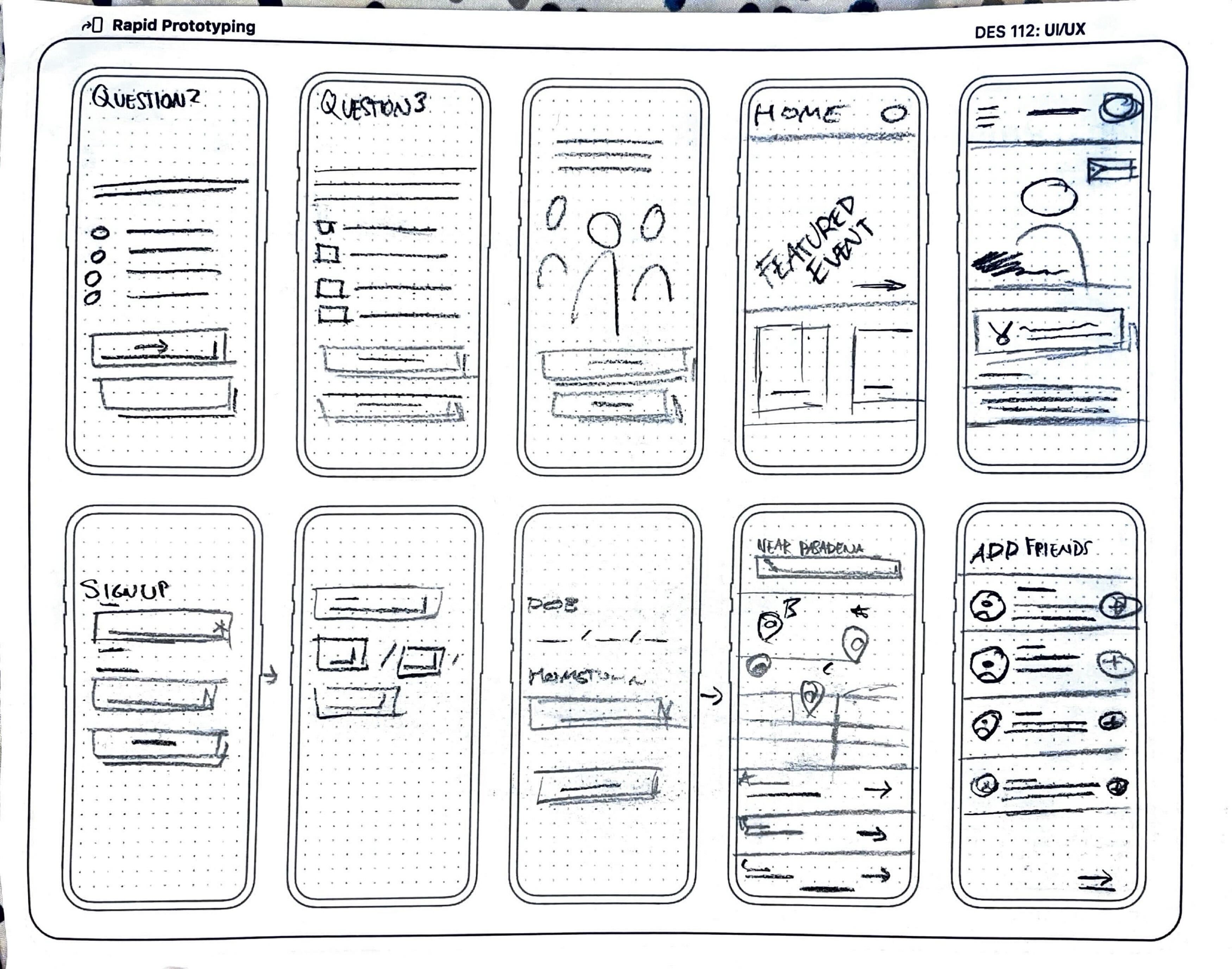
Step 2: Starting Somewhere
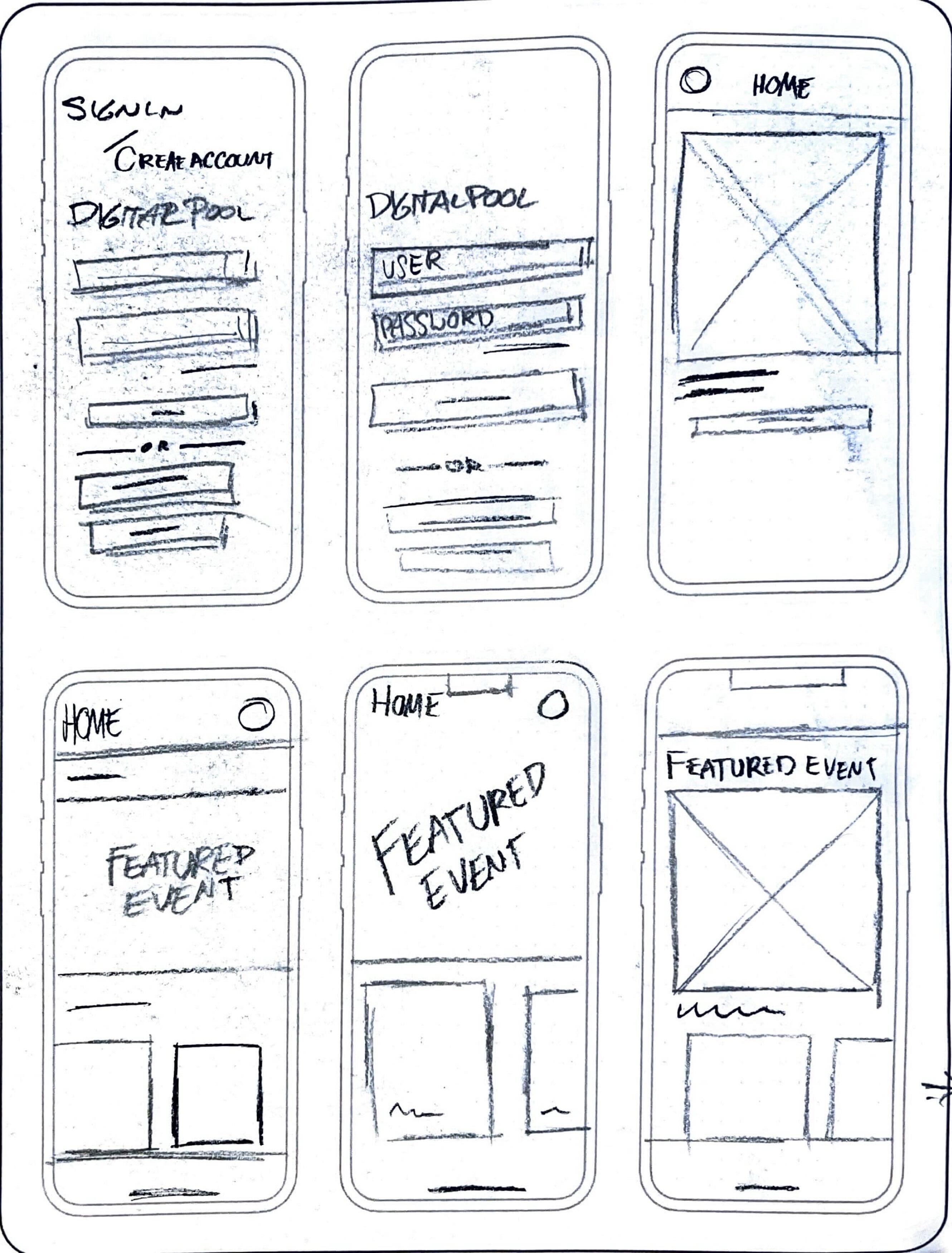
We had to start from scratch.





I did a lot of internal testing and reached out to multiple colleagues to get their feel of the product as I built various iterations.


No Filter
It is hard to find a filter that is compatible with a swiping carousel.

Not Intutive
Users wanted to casually browse tournaments whenever wherever.

Not Accessible
It is impossible to imagine people willingly swiping through 250+ tournaments.


Rudamentary Filter
This filter is not specific enough. Users want to search how much dues or payouts are.

Not Intutive
Hard to use when filtering through 250+ tournaments.

Not Accessible
The buttons are too small for people with poor vision.
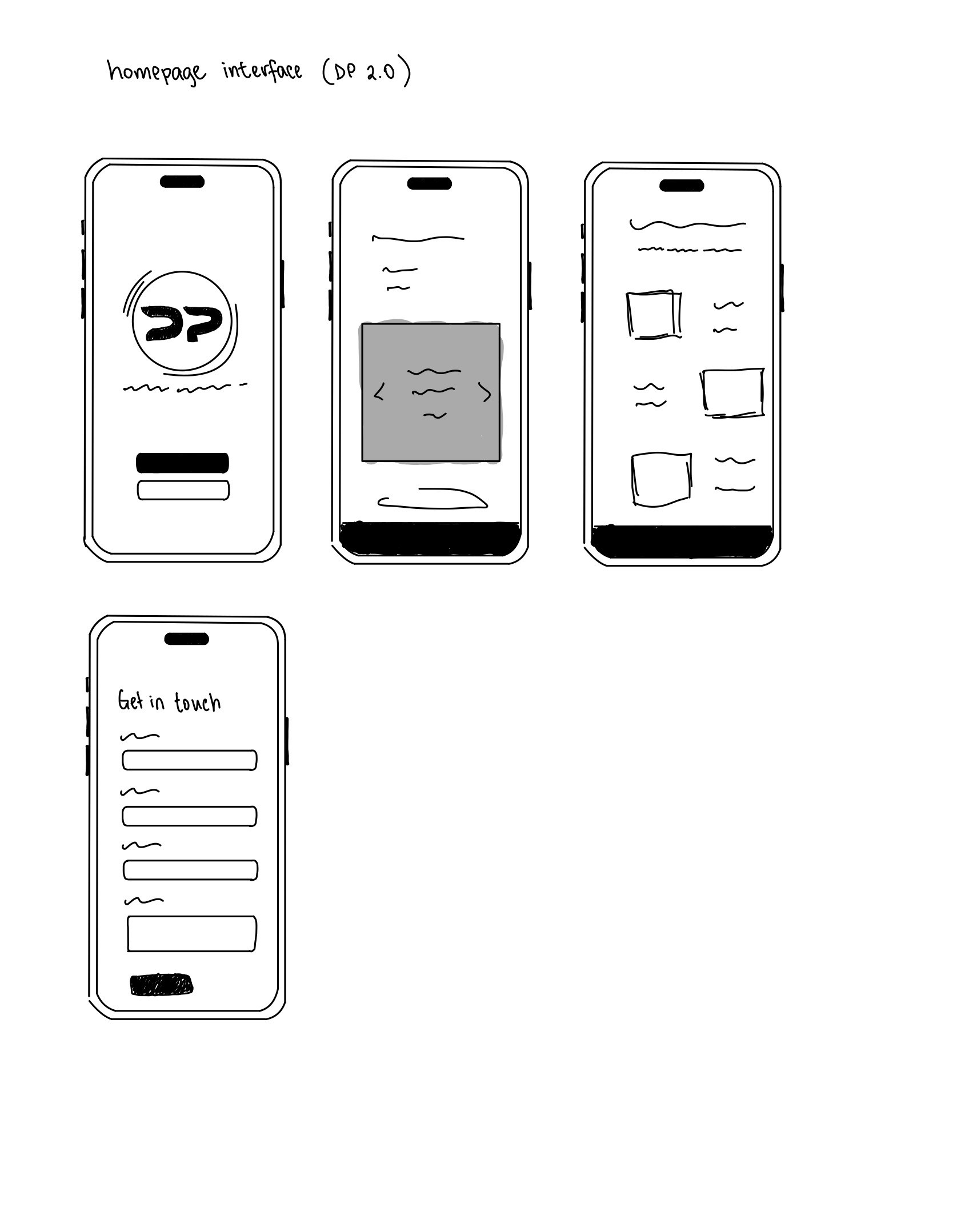
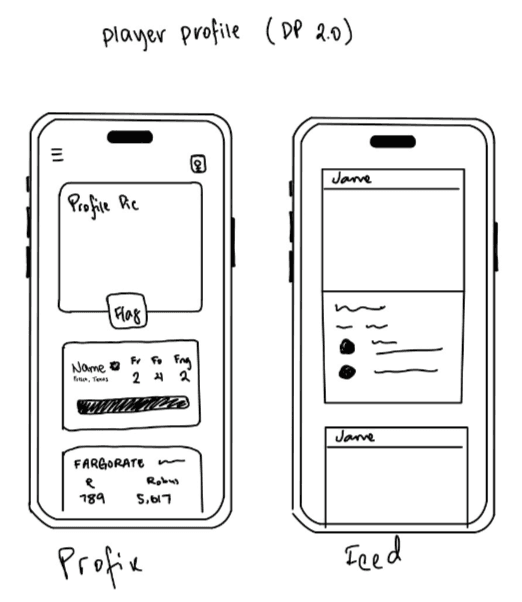
Step 3: In the Works
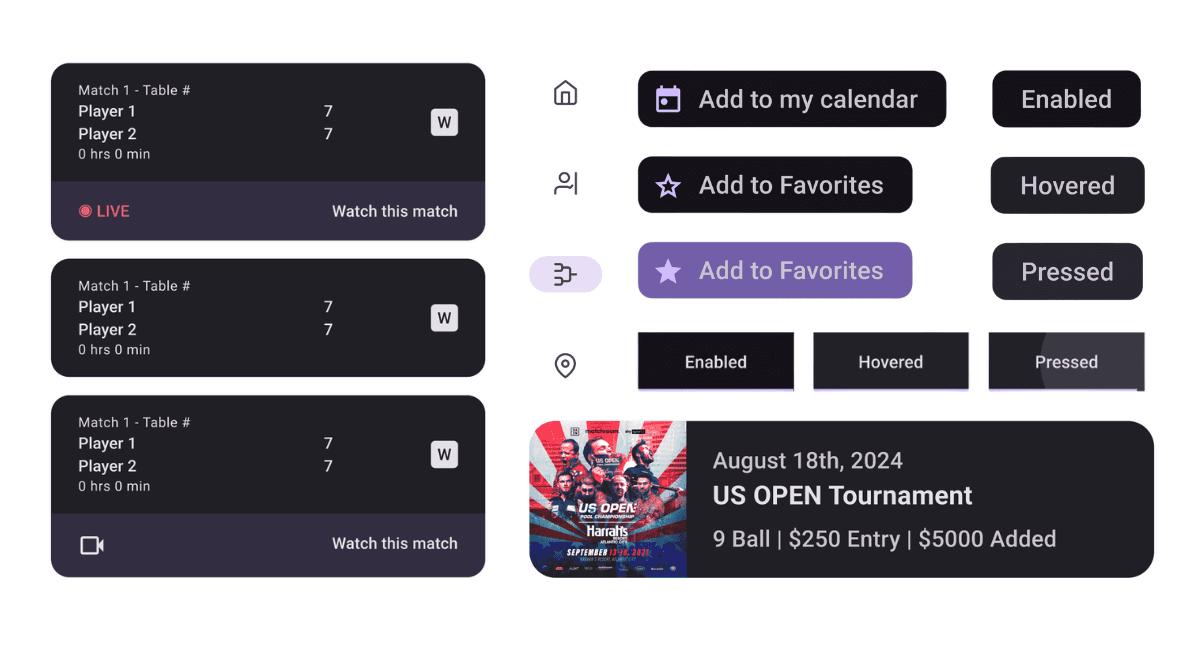
After a design system was established, the design process became a lot more efficient.


Better Filter
A slide up filter allows for more room to put more filters.

More Intuitive
This filter makes sense when sifting through hundreds of tournaments.

Not Very Accessible
The card view for tournaments is small, hard for people with bad eyesight to read.

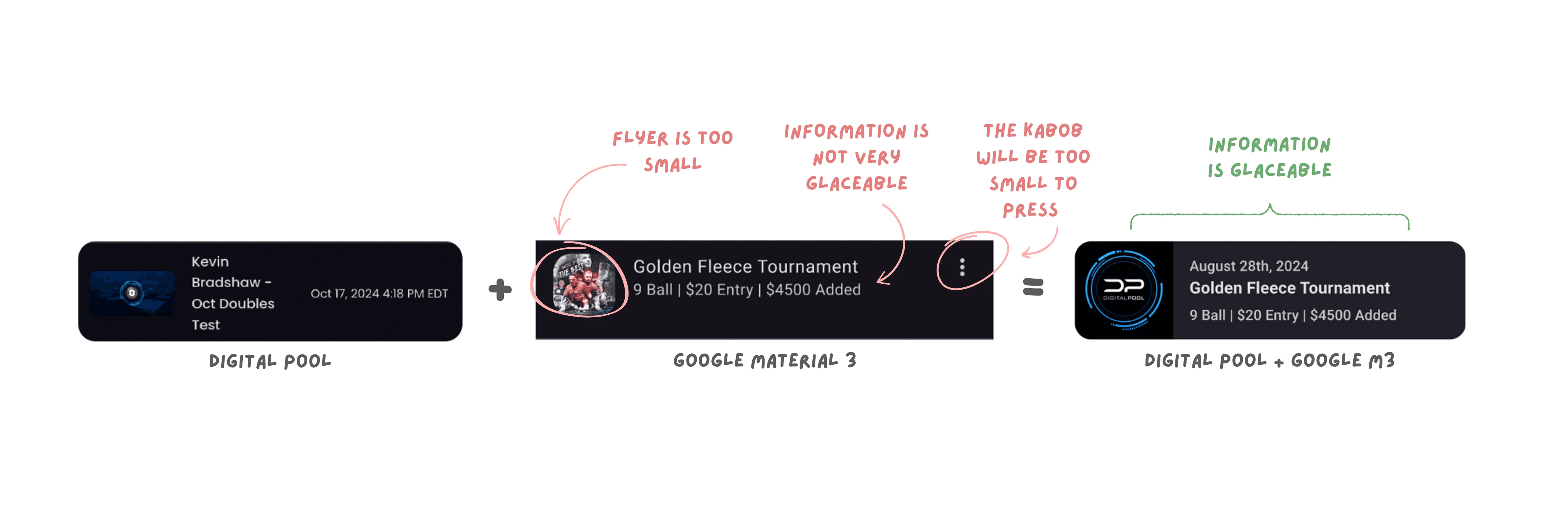
Project Manager -
Lets implement Google M3, but make it uniquely Digital Pool.

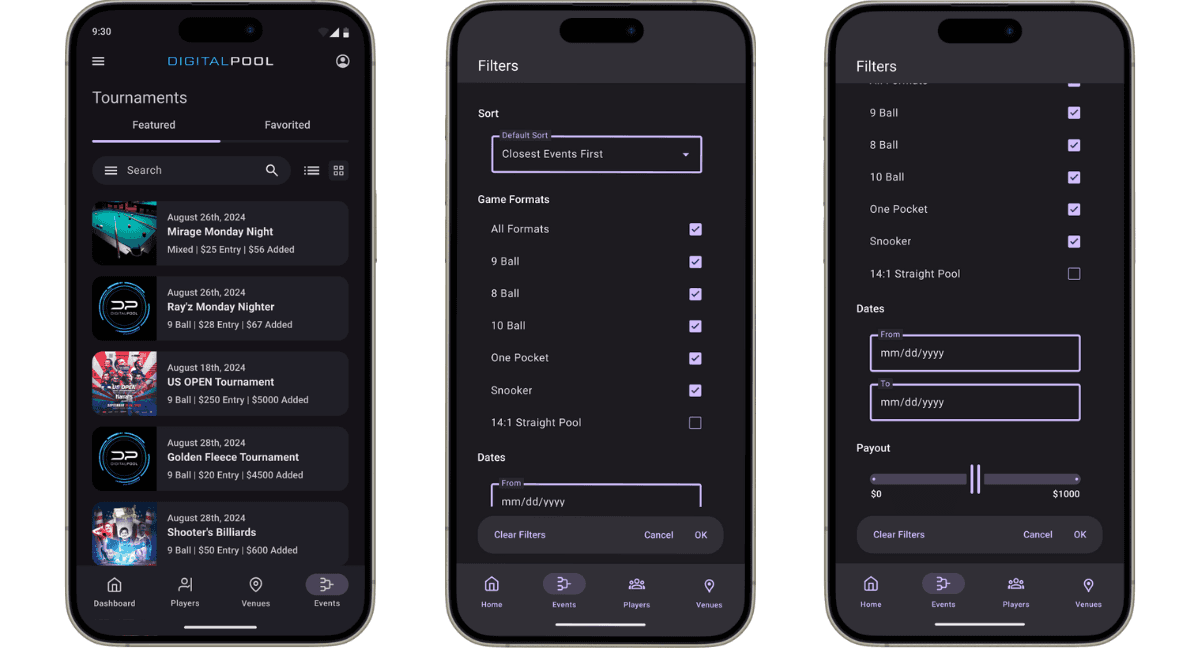
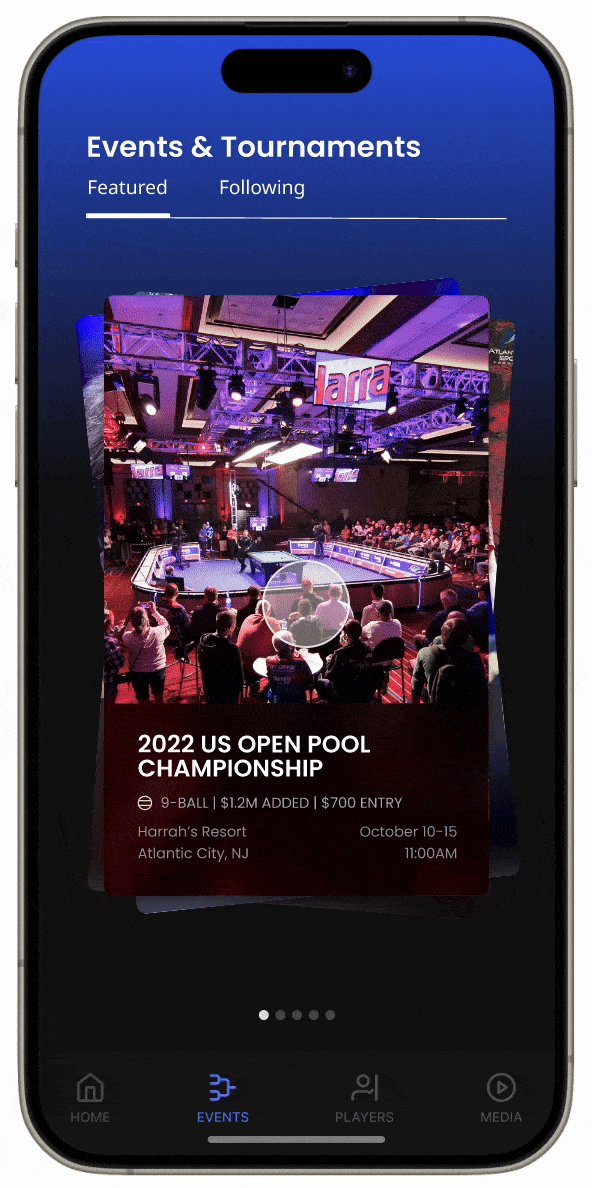
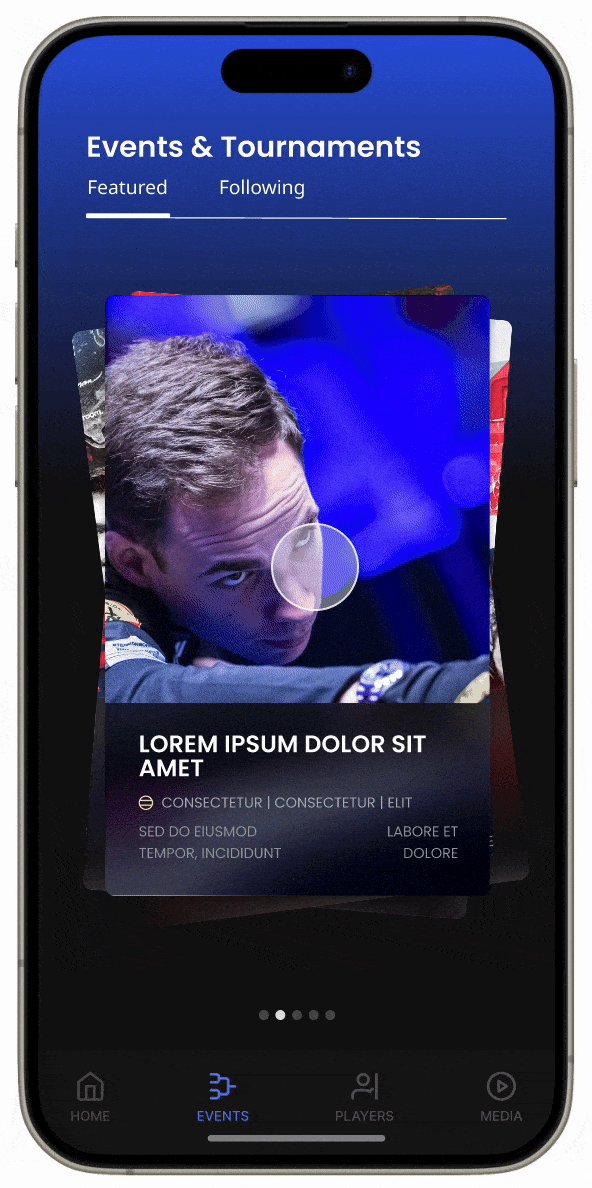
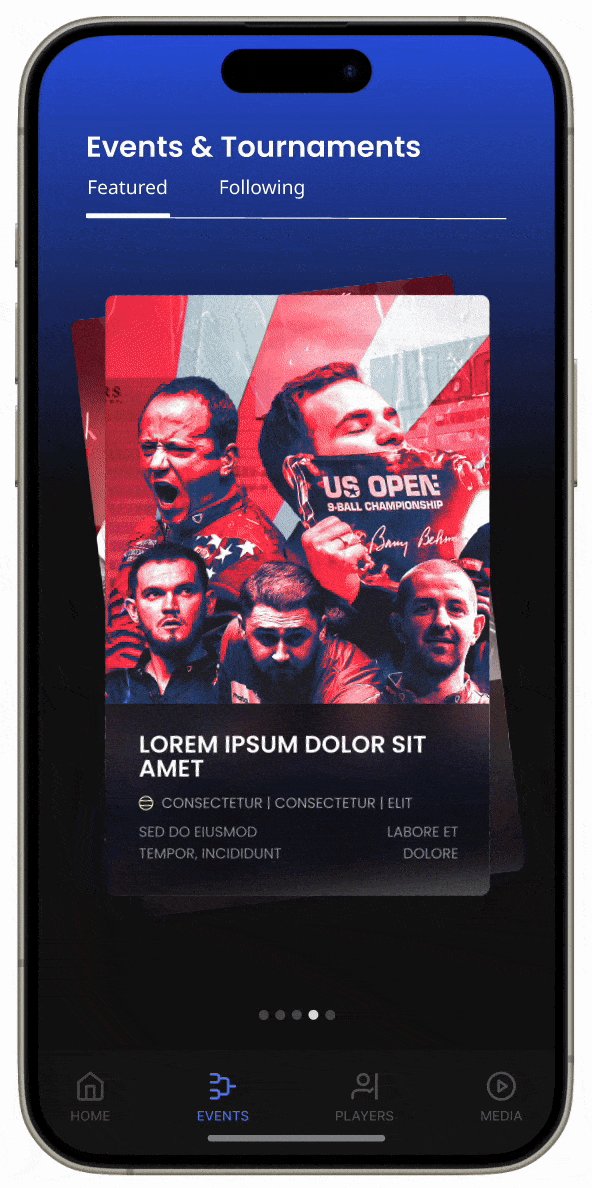
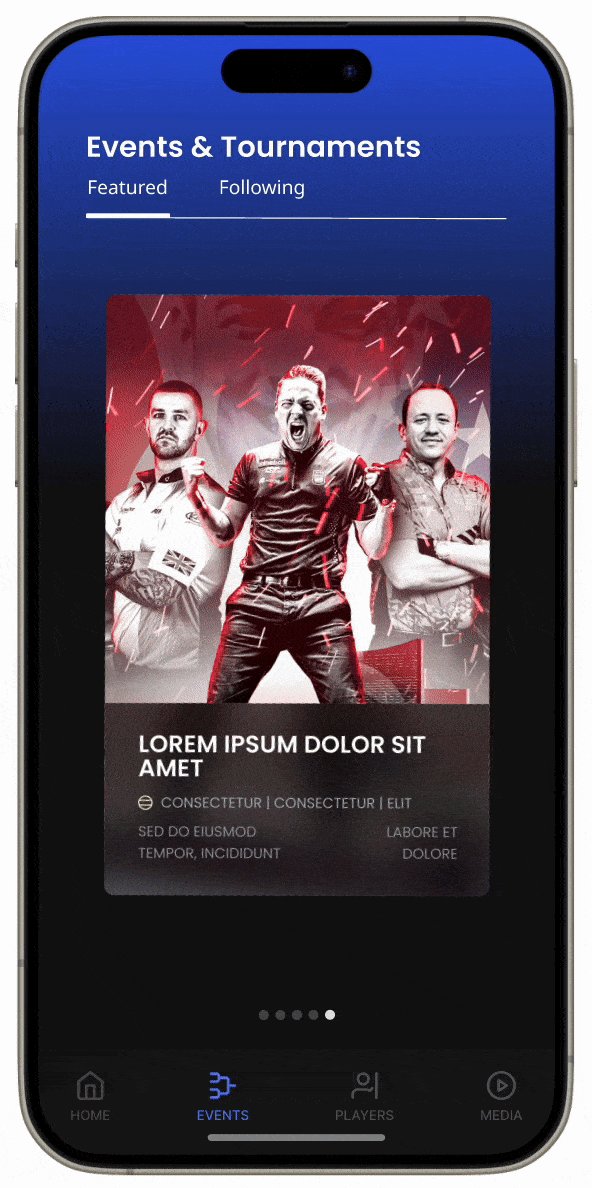
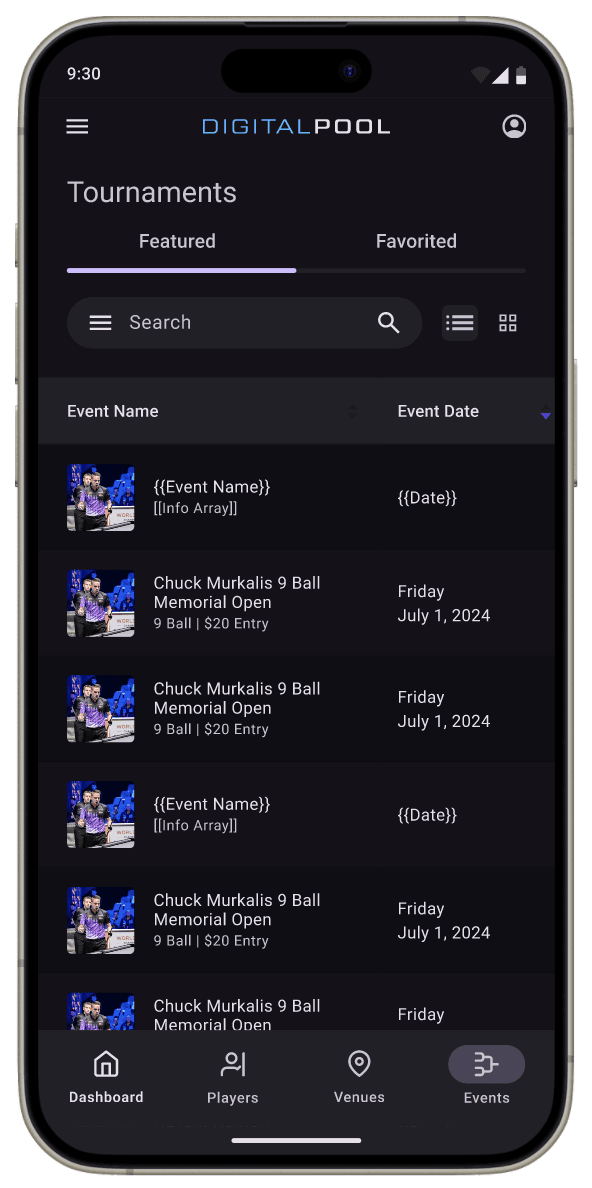
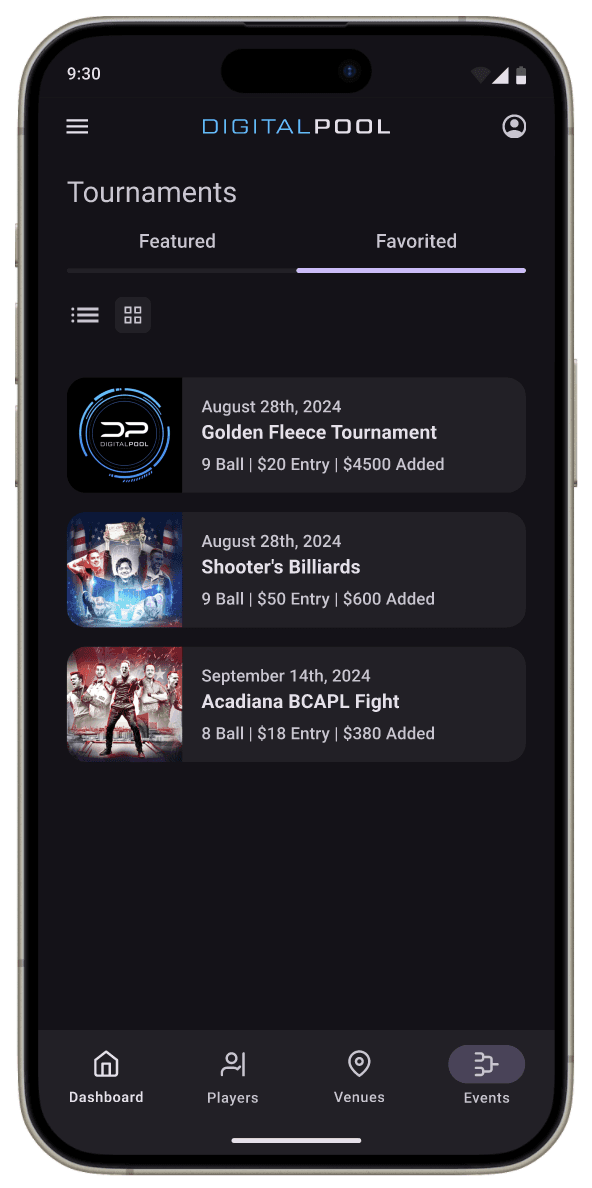
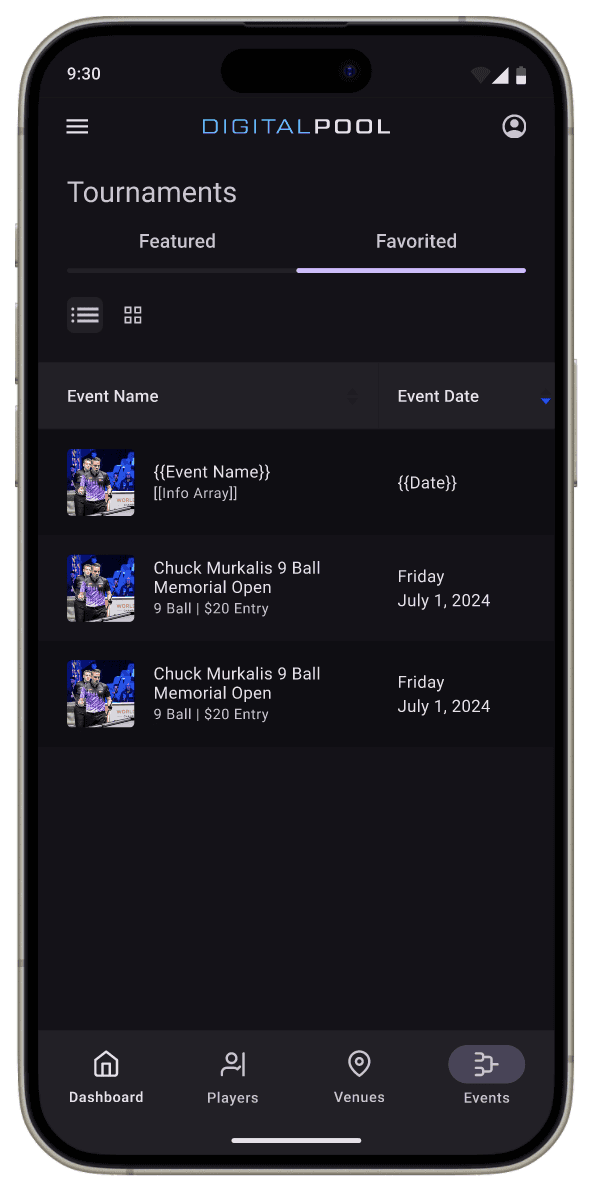
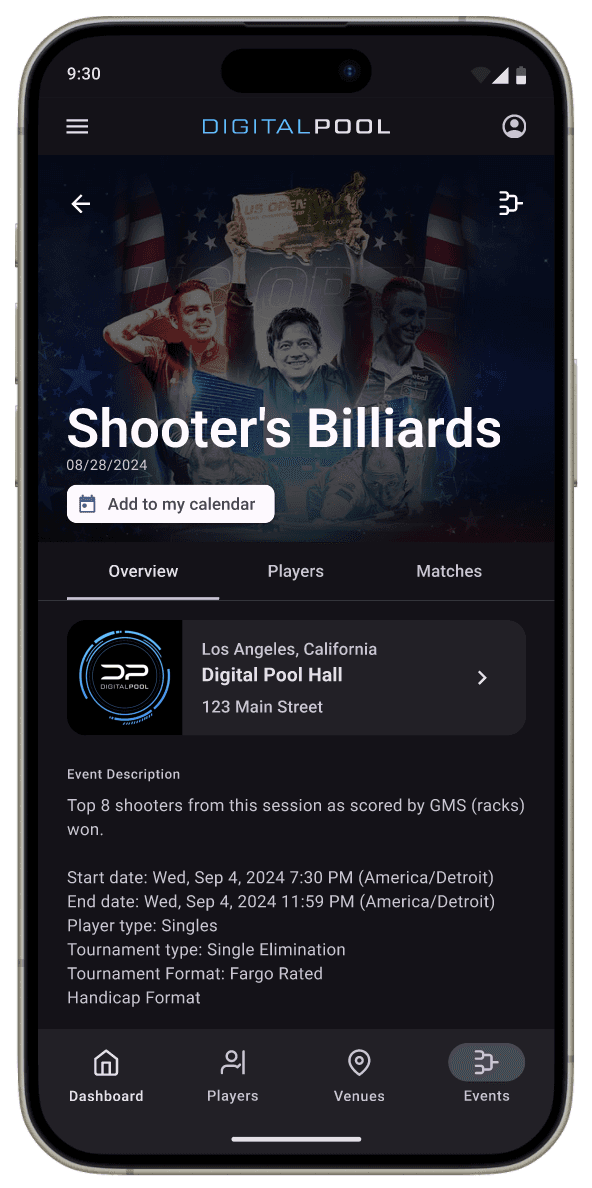
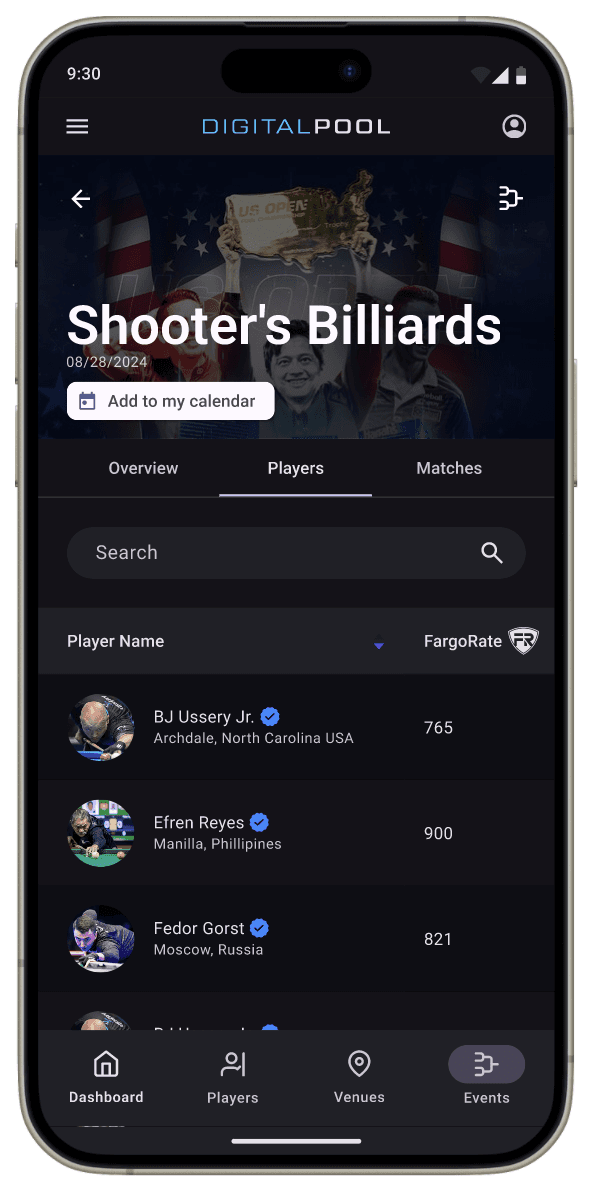
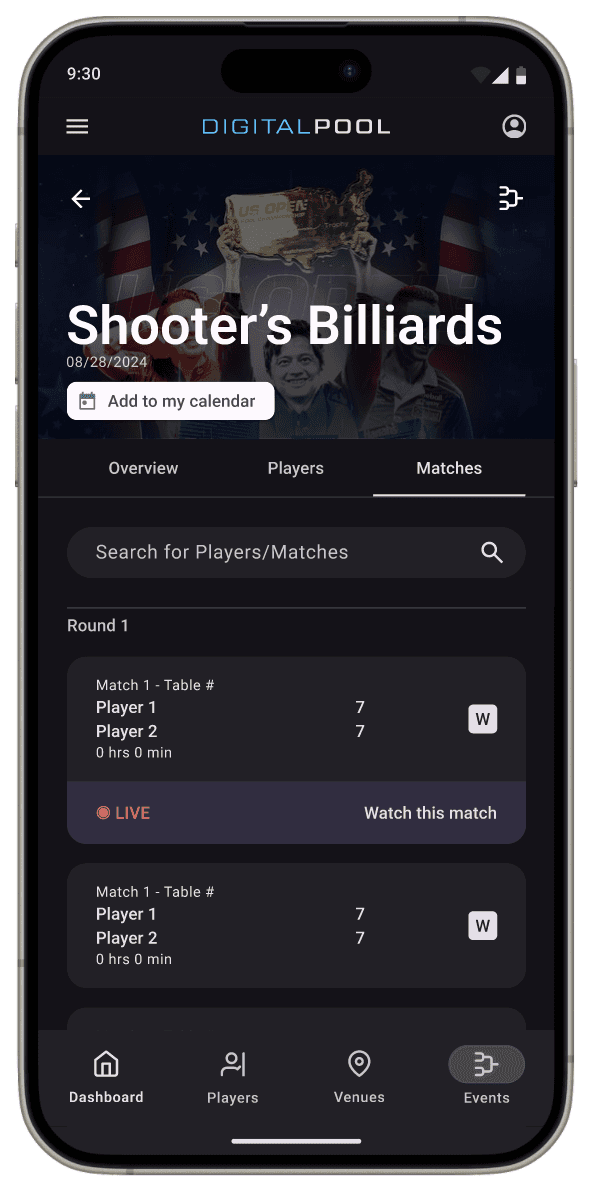
Step 4: Final Designs
Finishing touches...


Clear Filter
Polished the filter to better suit user needs.

Very Intuitive
Easy to use.

Very Accessible
Easy to browse.






Step 5: Takeaways
What difference did (and will) I make?

Projected to reach 6000+ active users.

Maximized a 4-week window, delivering a hi-fi prototype 2 weeks early.

Projected to increase tournament attendance by 40%.
Let's Collaborate!